補足説明
モード切替について
テンプレートファイルの左上には「モード切替」が表示されます。 クリックすると標準モードと互換モードを交互に切り替えます。モードの詳細は下記の通りです。
- 標準モード
- 通常の動作モードです。可能な場合はセルの透明部のつかみ判定を行います。 セット切り替え時はセルの位置が保持され、リセットされることはありません。
- 互換モード
- 過去のバージョンと同様の動作を行います。セルの透明部のつかみ判定は行いません。セット切り替え時はセルの位置がリセットされます。 標準モードが正常に動作しない場合はこのモードにすると改善されることがあります。 IE6は仕様によりこのモードではフルカラーPNGを正常に表示できなくなります。
セルの透明部のつかみ判定について
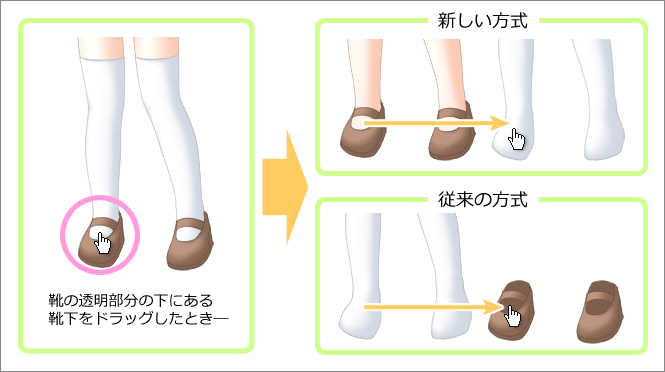
過去のバージョンでは、セルをドラッグする際は透明部分もドラッグの対象となっていました。 本バージョンは、HTML5の機能や画像フィルター機能を使う新しい方式に対応し、 下図のように透明部分がドラッグされることがなくなりました。 これによって重なり合っているセルや、小さなアクセサリーなどのセルを動かしやすくなります。

但しこの新しい方式は、下記の条件では使用できません。その場合は透明部分をドラッグの対象にする従来の方式で動作します。
- ブラウザがHTML5 Canvasに対応していない場合。IE6,7,8 は対応していませんが、代わりに画像フィルター機能で動作します。
- IE6,7,8 においてセルがPNG形式ではない場合。IEの画像フィルター機能の動作にはPNG形式が必要です。
- ローカル環境ではHTML5の仕様によるセキュリティ制限で使用できないことがあります。 その場合はブラウザの設定を変更することで、使用可能になることがあります。 ブラウザ別の設定方法について作者のサイトに今後掲載する予定です。
条件によって使用できない場合がありますので、着せ替えを製作される際はモード切替で互換モードに切り替えて、 従来の方式でも遊べることをご確認されることをおすすめします。
しおりのどうぐばこの動作設定について
しおりのどうぐばこの動作設定を行う場合は、tool.html をテキストエディタで開いて、 先頭の方にある設定項目を編集します。項目の詳細は下記の通りです。
- setmax
- セットの最大数を指定します。初期値は 5 です。詳細はセットの数を増やす方法をご覧ください。
- safemode
-
0 を指定すると標準モードに、1 を指定すると互換モードになります。初期値は 0 です。
テンプレートファイルと同様に、しおりのどうぐばこもモード切替が可能です。 互換モードにすると、セルの透明部のつかみ判定は行われません。 通常変更の必要はありませんが、正常に動作しない場合は互換モードにすると改善されることがあります。
- startMargin
-
セル移動時の遊び範囲を指定します。単位はピクセルです。初期値は 4 です。
セルを移動する際に、わずかな操作では移動しないように遊び範囲が設けられています。 これは Photoshop の移動ツールに似た動作で、セルを触ってステータス表示を確認する際などに、 間違って移動してしまう可能性を減らします。0 を指定すると過去のバージョンと同じ動作になります。
- movStatMax
- ステータスに表示するセルの最大数を指定します。初期値は 5 です。 数が多いグループ化セルは、ここで指定した値が表示数の上限となります。
セットの数を増やす方法
セットの最大数は通常は5個ですが、例えば10個に増やす場合は、 テキストエディタでファイルを次のように変更します(太字部分を追加/変更してください)。
- tool.html
-
15行付近のセット最大数を変更します。
setmax: 10 // セット最大数
- index.html
-
文末付近の切り替えボタンを増やします。
<label><input type="radio" name="setchg" value="0" onclick="sets.change(0)" checked>0</label> <label><input type="radio" name="setchg" value="1" onclick="sets.change(1)">1</label> <label><input type="radio" name="setchg" value="2" onclick="sets.change(2)">2</label> <label><input type="radio" name="setchg" value="3" onclick="sets.change(3)">3</label> <label><input type="radio" name="setchg" value="4" onclick="sets.change(4)">4</label> <label><input type="radio" name="setchg" value="5" onclick="sets.change(5)">5</label> <label><input type="radio" name="setchg" value="6" onclick="sets.change(6)">6</label> <label><input type="radio" name="setchg" value="7" onclick="sets.change(7)">7</label> <label><input type="radio" name="setchg" value="8" onclick="sets.change(8)">8</label> <label><input type="radio" name="setchg" value="9" onclick="sets.change(9)">9</label>
index.html を上手く書き換えると、 tool.html の変更を行わなくてもセットを増やせますが、しおりのどうぐばこ編集時に貼り付けデータの一部が失われる原因になるので、 tool.html も一緒に書き換えるようにしてください。
Copyright © 2011 by みなみせい All Rights Reserved.